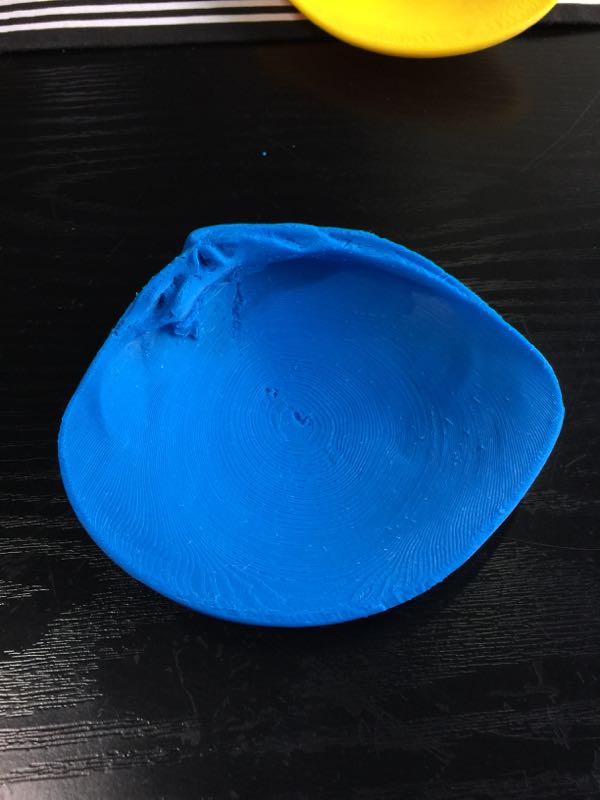
30,000円ではまぐりを3Dプリントする@DMM.make Studio

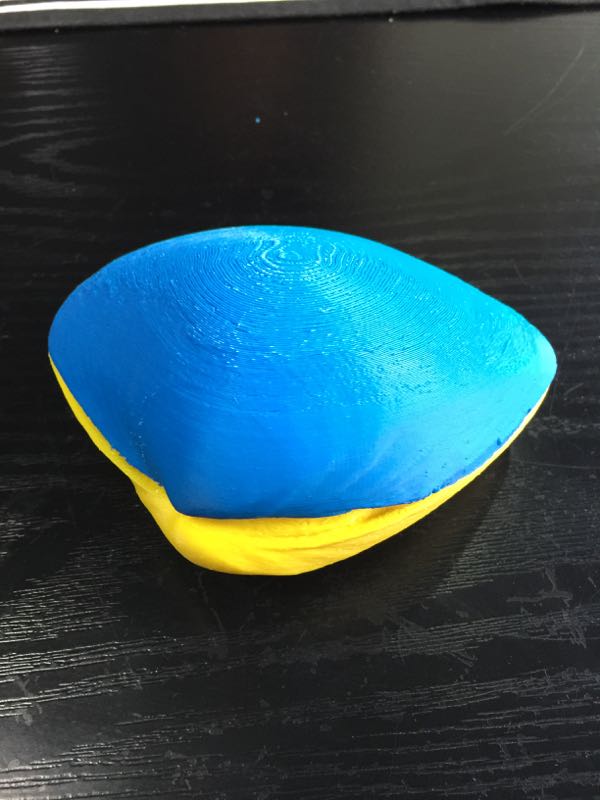
はまぐりを3Dプリントしてきました。

ちゃんと裏表、対になっています。

とある、職人さんから、
「はまぐりを130%拡大して、3Dプリントしてほしい」
という命を受けて実施したもので、とても喜んでいただけました。
こちらの3DプリントはDMM.make STUDIOで3Dスキャンと3Dプリントをしたものです。2日間にわたし作業を行い完成しました。スタッフの方にも色々助けていただき、とても使い心地が良かったです。
DMM.make AKIBA(Base/Hub/Studio)
DMM.make AKIBAはシェアスペースで、オフィスとして登記できたり、コワーキングスペースがあったり、3Dプリンタだけではなく、レーザーカッターや、サーモカメラ、2.4Ghz/5Ghz技適プレ試験など色々と設備が充実しており、ものづくりに大変便利な環境が提供されています。
今回は「Studio」を1日ドロップインを2回利用してきました。Studioは、ドロップインの場合、12時間で5,000円という金額です。今回利用した3Dスキャンは有料でしたが、多くのマシーンが無料で利用可能であり、3Dプリンタもその一つです。
以下、このような流れです。
- DMM.make Studioの初回利用の流れ
- 3Dスキャンではまぐりを撮影する
- 3Dプリンタではまぐりを出力する
- はまぐり2個を出力するまでにかかった費用
DMM.make Studioの初回利用の流れ
まず、Studioの利用には、オンラインで会員登録が必要です。 akiba.dmm-make.com
会員登録を行ったら、利用機器の予約をメールで行います。ドロップインの場合は原則1周間先からの予約が可能なようです。予約したい機材名と日時を記載してメールします。
10F_Studio 及び 12F_Baseのフロント、またはメール(reserve@akiba.dmm-make.com)にて承ります。
予約したい機材名と、ご希望の⽇時を第三希望までご記載ください。
予約機材名:XXXX
第⼀希望⽇時:2015/XX/XX XX:XX〜 XX:XX
第⼆希望⽇時:2015/XX/XX XX:XX〜 XX:XX
第⼆希望⽇時:2015/XX/XX XX:XX〜 XX:XX
ライセンスの有/無をご記⼊ください。
https://akiba.dmm-make.com/files/information/MachineList.pdf
なお、Studioを初めて利用する場合は初回ガイダンスが必要です。30分〜1時間ほどでしたが、ドロップインを利用する場合は、朝早くやったほうがいいので、私は10:00にDMM.make Studioにいきガイダンスをうけました。おそらく、機材予約のメール時にガイダンスについての話もあるはずです。
いざ、DMM.make Studioへ
秋葉原の駅すぐ富士ソフトビルなのですが(東京都千代田区神田練塀町3富士ソフト秋葉原ビル)、どこから入るのかがさっぱりわかりませんでした。HUBなどのバーがあるビル内に「Studio 10F」と書いてあるのですが、どのエレベーターも10F行きがない…。
掃除のおばさまに聞くと、外から入れるということを教えていただきました。ここです。

関係者用の入り口みたいでとてもわかりづらいです。管理人にStudioの予約メールを見せて業務用のエレベーターで10Fにあがります。ごみとか運んでいる大きいやつです。


10Fに到着してインターホンで到着の旨をつげて無事Studioの利用を開始することができました。



中はおしゃれです。
3Dスキャンではまぐりを撮影する
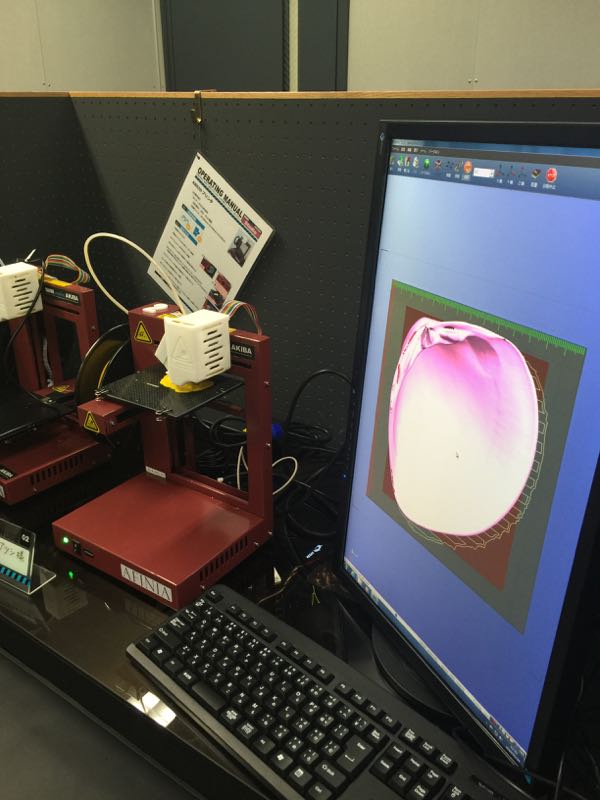
ガイダンスを終了し、いよいよ3Dスキャンの開始。私が所有しているダヴィンチは3Dスキャンもできますが、非常に制度が低いのですが、DMM.make Studioにおいてある3Dスキャンは、複数の写真を様々な角度から撮影して、専用ソフトで結合していくものです。
時間をかけて、大量の写真を撮影してつなぎ合わせれば、かなり高精度なスキャンが可能だと思いました。

3Dスキャン前には、光沢を抑えたり、白くするために(黒はスキャンできない)現像などに利用するスプレーを対象物に吹きかけるところからスタートです。

対象をターンテーブルにおき、専用カメラでパシャパシャと角度を変えながら撮影していきます。

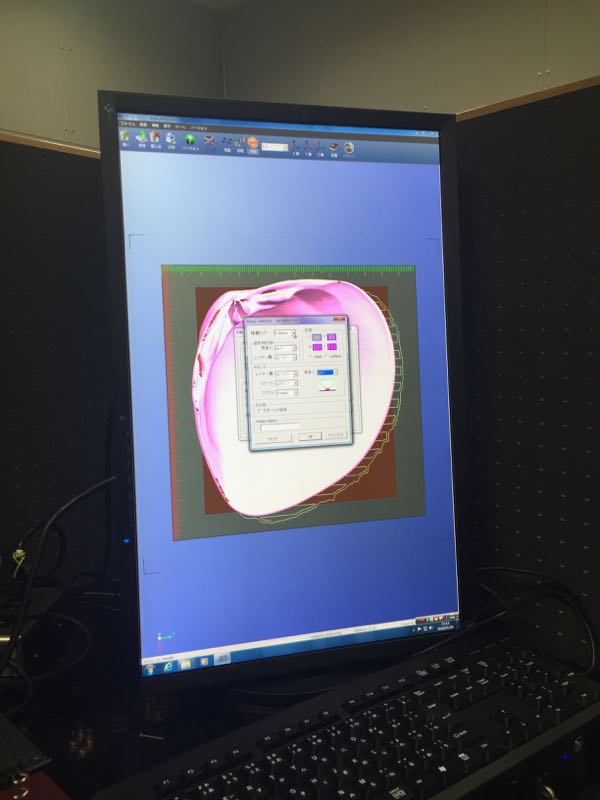
専用のソフトで撮影した画像をグルーピングし、グループ同士結合して一つのオブジェクトを作っていきます。最終的にマージを行い一つのSTLデータ(3Dプリントが可能な形式)を出力します。
満足行く仕上がりにするためには、大量の画像を取得する必要があり、予想以上に時間がかかりました。はまぐり2つで4時間ほどです。
3Dプリンタではまぐりを出力する
STLデータができたので3Dプリントができるのですが、その前に「STL Editor」を用いて、穴が開いているところを塞ぐ作業があり、地味にこれが大変でした。というのも、このSTL Editorのバグですぐにアプリが落ちることが多々有り…。オブジェクト自体が大きい上に、操作内容もメモリを大きく使いそうなので小さいところから少しずつ作業を行うことで完遂できました。
なお、このSTL Editorなどを利用するためには、ライセンスキーなどが必要であり、専用のPCをお借りしての操作です。都度相談しながら進めさせていただきました。
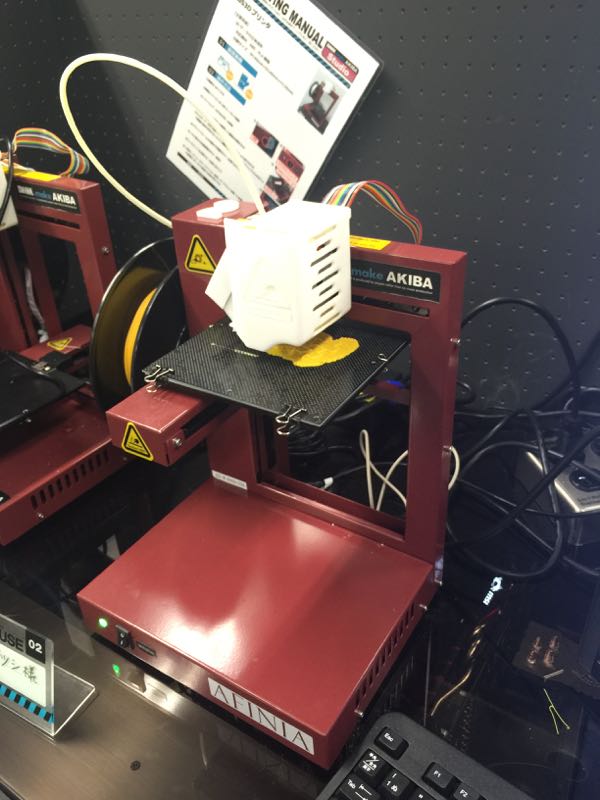
そして実際の出力ですが、DMM.make Studioに置いてある3Dプリンタは「Afinia」という機器であり、パーソナルな非業務用の3Dプリンタでした。今回の作業内容というか、出力の大きさの点でぎりぎりでした。

AFINIA(アフィニア) H480 3Dプリンタ ワインレッド
- 出版社/メーカー: AFINIA(アフィニア)
- メディア: オフィス用品
- この商品を含むブログを見る

加工したSTLデータをAfiniaのツールに食わせて配置を行います。倍率を130%にしたり向きを配置したりなど、通常の3Dプリンタと変わらない操作でしたが、印刷設定などは少し注意が必要です。

「ピッチ制度」が0.15mm〜0.4mmまで選ぶことができましたが、小さくすればするほど出力時間もかかります。また、印刷物の足元にあたる「サポート」部分の大きさも10%〜90%など設定できますが、最終的に30%にするもののとても時間に関係してきました。
最終的には、ピッチを0.2mm、サポート30%にした上で出力開始しましたが、20cm四方のはまぐり一つが4.5hもかかりました。

しかも、Afiniaのノズル部分が詰まって途中から出力ができなくなる…などの災難もあり、やり直しだけで大きな時間をロスしました。結果的に2日間で収まったからよいですが、それを超えるのであれば、プリントサービスにお願いしたほうが安くつくと思います。
はまぐり2個を出力するまでにかかった費用
さて、はまぐり(裏表で2個)を出力するためにかかったコストですが、、
| 内容 | 数量 | 合計価格 |
|---|---|---|
| Studioドロップイン | 2日 | 10,000円 |
| 3Dスキャナ初回利用 | 30分 | 3,200円 |
| 3Dスキャナ追加分 | 4時間 | 8,000円 |
| 3Dプリンタ初回ボード購入費 | 1個 | 5,000円 |
| ロッカー利用料 | 1日 | 400円 |
| 消費税 | 2,128円 | |
| 合計 | 28,728円 |
ご飯や移動を入れたら約30,000円ほどです。(作業費は別) ちょっと高いですが、こんなにも簡単に制度高く3Dプリントできるのであれば儲けモンです。
なぜ、このはまぐりを3Dプリントしたかったのか?
冒頭にも記載のように、このはまぐりは130%拡大を行い3Dプリントをすることが目的ですが、そもそもこれをやる背景には、「はまぐりに日本画を描きたい」という想いがあります。
実物のはまぐりに描ければベストですが、大きな貝はそんなに多くなく、このモデルとなったはまぐりでも相当大きな部類です。

自然の貝は当然ですが、裏と表がきっちりと重なりあいます。自然の貝が生み出すこの自然な重なりを表現しつつ、日本画を描きやすいサイズにして、さらに焼いて磁器にします。つまり、この3Dプリントは型取りをするためのモデルであり、まだまだ後工程があるのです。。大変です。
まずは、「磁器作成用の型作成」というステップはこれで完了したので、ひとまず良いスタートが切れて依頼主も安心されたようです。良かったよかった。
*** ちなみに、この後、穴が少し開いている部分などをパテで埋めたり、

ヤスリなどで削りながら周辺や細かい凹凸を調整しています。


セメダイン 穴うめ・成形 エポキシパテ プラ用 45g ブリスター HC-117
- 出版社/メーカー: セメダイン
- メディア: Tools & Hardware
- この商品を含むブログを見る
LINE@用に専用のスマフォと格安SIMを調達して利用開始するまで

カフェ用にLINE@を導入するために、専用のモバイル端末とSMSが使える格安SIMを用意し使えるようにしました。これまでは、名前や連絡先を直接記載していただくなど行っていましたが、セキュリティや運用目的を考えるとLINE@が良いなと思い移行です。
ただし、LINE@のアカウントには、LINE同様に、「1端末ごとのアカウント」という制限があるため、専用の端末を用意しなければなりません。また、登録時にSMSを用いて認証するためにSMS対応である必要もあります。
そのため、端末やSIMも含めた、LINE@の公式アカウント作成までの準備についてここでは書いています。
そもそも…LINE@導入で期待していること
LINE@の導入は、カフェにいらっしゃるお客様とのコミュニケーションの強化が一番の目的です。具体的な指標としては、「リピート回数」を増やすことが大きいです。
メールやDMなどのこれまでのアプローチに替わるものとして、LINE@をうまく活用していければと思います。
LINE@アカウントの作成と審査
まずは、認証済みアカウントを作成するために、LINE@の申し込みを行います。 上述のLINE@ページの最下部から申し込みが可能です。
基本的には、お店などの必要事項を入力するだけです。 後ほど「本人確認の電話」がLINEからかかってくるため、日中連絡が可能な電話番号が良いです。
LINEからの本人確認の電話
お店の電話番号に加え、私本人の名前で登録したのですが、私はほぼお店にはいない。そこに、後日LINEから店舗に電話があったのですが「申請者本人の確認が必要です」とオペレーターにいわれてしまいました。お店の実在確認だと思ったので申請者本人でなくとも大丈夫かと思いましたが異なるようです。
結局、私の個人携帯に連絡をいただくようにし、本人確認が完了しました。
LINE@用のスマフォを調達する
LINE@用に使うことが目的なので、高価なiPadやiPhoneなどの端末は不要です。
当然ながら写真カメラも不要ですし、容量もいりません。 出来る限り安く収めておきたいですが、Androidはハズレ端末が多いので気をつける必要があります。
そこで、良いのが、HuaweiのAscend G620S。もちろんSIMフリー。

Huawei SIMフリースマートフォン Ascend G620S(ブラック)(LTE対応) G620S-L02/BK
- 出版社/メーカー: HUAWEI
- メディア: エレクトロニクス
- この商品を含むブログを見る
13,000円でこのクオリティはなかなか無いです。一度Huaweiの端末は使ってみたかったので良い機会と思い購入しました。
データ通信プラン+SMSの格安SIM
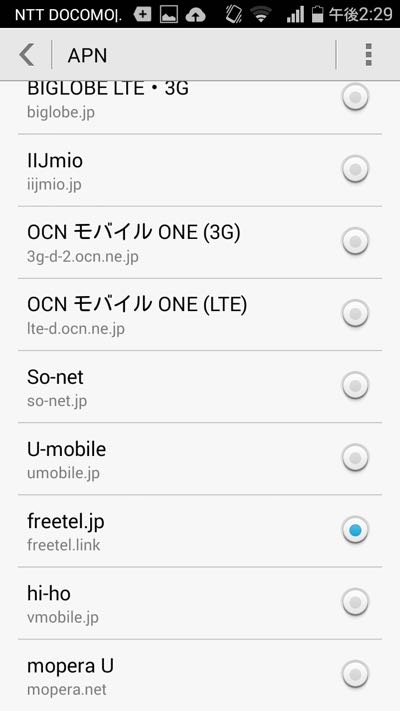
これは価格コムや他の媒体で確認した結果、2016年1月時点では、FREETELのSIMが最もやすかったです。
というのも、カフェの店舗内での利用に限られるため、店舗のWi-Fiですべて通信は行います。 そのため、基本的には、LTEや3Gといったデータ通信も不要です。このFREETELの「使った分だけ安心プラン月額基本料金」であれば、月額439円(〜100MBまで)に抑えることができます。
モバイル通信は基本OFFでWi-Fiのみ利用、かつ、最安でSMSをつけたプランであれば、こちらが最も安いと思います。
HuaweiスマフォのSIMの開通設定
到着したHuaweiのスマフォとSIMの設定ですが、ただ指してID/PWなどをいれるのみであり、とても楽でした。IIJmioなどのSIMも音声通話で利用していますが、それよりも全然簡単です。
まずは、FREETELのSIMを切り取って挿入します。Huawei AscendのSIM挿入場所は、カバーを外して本体裏側にSIMスロットが見えます。SIMの向きに注意しながら挿入するだけです。

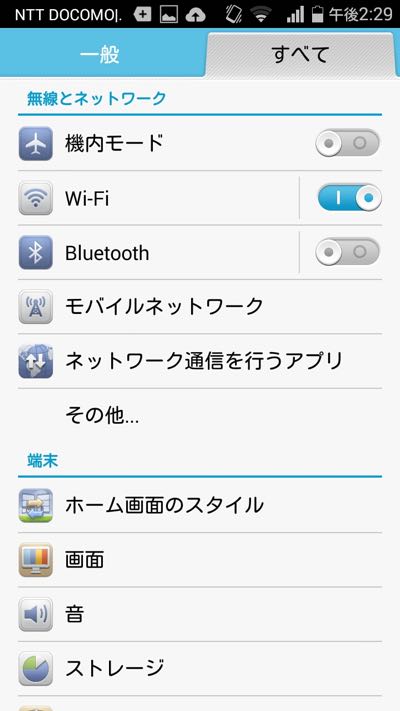
電源を入れて初回ウィザードをすすんでいき起動してから設定画面を開きます。

モバイルネットワークをひらき、Wi-Fiしか使わないので、「データ通信を有効にする」はOFFにしておきます。

アクセスポイント名からAPN設定を行います。FREETELから送られてきた書類に記載の内容を入力するだけです。


これで、無事SMSとデータ通信が行うことができました。(データ通信を行えるかの確認は、「データ通信を有効にする」をONにしておく。
LINEの新規アカウントの作成とLINE@への登録
LINE@に登録するには、予めLINEのアカウントの作成が必要です。 新しい端末でLINEをインストールし、新規作成を行います。
この時、LINE@のログインにも利用する「メールアドレス登録」をしておくこと必要があります。
LINEのアカウントができたら、LINE@の管理画面に行きログインします。
認証の確認などをいくつか行って完了です。
家族のSoftbank携帯を、すでに使っている格安SIM「IIJmio」に追加・ファミリープランに乗り換え
元々、IIJmioのライトスタートプラン(5GB)を1回線利用しており、月々3000円前後の支払いをしていました。私自身、ソフトバンクからIIJmio(ドコモ回線)に切り替えて1年ほどが経過しますが、特に問題なく利用しています。
今回家族の携帯買い替え(iPhone5S→6S)ついでに、IIJmioのファミリープランを一緒に使うほうがお得だということがわかり、家族分の回線もIIJmioのプランに追加することになりました。
格安SIMファミリープラン、トータルでかなりお得
元々の支払いと追加分をざっくり計算すると、
- 1台目(iPhone6Plus)のライトスタートプラン3,000円
- 端末代金は24分割として、4,500円と仮定
- 2台目(iPhone5S)でソフトバンク契約で9,000円(端末代金含む)
- 合計16,500円/月
2台目のiPhone5SをiPhone6Sに変え、ファミリープラン(10GB)を一緒に使うと
- ファミリープラン4,000円
- 1台目(iPhone6Plus)端末代金4,500円
- 2台目(iPhone6S)端末代金4,500円
- 合計13,000円/月
実際は、1台目の端末はすでに一括支払いなので、2人分10GBのデータプラン(音声つき)で10,000円以下となりました。
既存のIIJmioプランに、他社携帯を乗り換えさせる場合の全体像
全体像は下記のとおり。
- IIJmio会員ページより、ファミリーシェアプランへプラン変更
- 追加端末の変更前キャリアで名義変更
- 追加端末の変更前キャリアで予約番号発行
- IIJmio会員ページより、追加SIMの手続きと審査
- SIMが登録住所に発送し利用開始
1.ファミリーシェアプランへの変更
1つのIIJmioプランに複数SIMをシェアして利用する場合は、「ファミリーシェアプラン」を利用する必要があります。すでにIIJmioで契約している場合、以下3つのどれかのプランに該当するはずですが、
- ミニマムスタートプラン
- ライトスタートプラン
- ファミリーシェアプラン
ミニマムスタートプラン、もしくはライトスタートプランの場合は、SIM追加の前に「ファミリーシェアプラン」へのプラン変更をしておく必要があります。そして、注意点として、このプラン変更は、毎月月末までの受付で、翌月1日からの変更のため、事前に対応しておく必要があります。
2.追加する端末側の名義変更
既存のファミリーシェアプランに、新しくSIMを追加する場合、追加される端末名義を、IIJの契約名義と同一にする必要があります。そのため、MNPするための予約番号発行前に、各キャリアで名義変更手続きを行わなければなりません。
ソフトバンクの場合は、ソフトバンクショップに行かなければ手続きができないです。
通常、ソフトバンクの場合、名義変更手数料が3000円ほどかかるのですが、今回費用が発生しませんでした。というのも、複数端末の契約がある場合は名義変更手数料が無料になるらしいのです。(機種変更時に意味なく付与された電話番号契約があったため)。しかし、問題は「パケット定額料金」...
パケット定額料金は名義ごとにかかる
ということで、15日に名義変更した場合、変更前名義分(10日~15日)と変更後名義分(15日~翌月10日)の2つ分の料金が徴収されるということでした。(1名義5,700円なので11,400円…)
さすがに、聞いてないし、という内容でうんざりしますが、「決まりなので・・・」という対応。こういうのがあるので、3キャリアで携帯は契約したくないです。
なお、この名義変更は反映までに1日かかるということで、一緒に予約番号を発行しようと思ってもできません。 お昼に名義変更手続きをして、翌日朝に変更が反映されるということでした。
3.予約番号の発行
IIJ側のプランがファミリーシェアプランに変更され、追加する予定の携帯の現キャリアで名義変更を行ったあと、ようやく予約番号を発行します。
ソフトバンクのMNP専用窓口「0800-222-8765」に電話を行い、契約時or名義変更時の暗証番号4桁を入力し、オペレーターといくつか確認をしたあと、携帯のSMSにMNPの予約番号が届きます。

有効期限内に、IIJにて追加SIMの登録を行う必要があります。
4.ファミリーシェアプランに追加SIM手続き
予約番号が発行されたら、IIJmioの会員ページで「追加SIM」手続きをする必要があります。
追加SIM手続きを行い、審査情報(運転免許の写真など)をアップロードすると、IIJにて審査に入り、1日くらいで審査が完了しSIMが発送されます。
新規のIIJmio加入手続きと異なり、SIMのエントリー番号などをAmazonやビッグカメラなどで購入しておく必要はなく、追加SIMの場合はIIJにてSIMが発送されます。
※私は知らずに、AmazonでSIMのエントリー番号を購入してしまいました。。
![【iPhone6s対応 / Amazon.co.jp限定】 IIJmio SIMカード 音声通話パック みおふぉん [フラストレーションフリーパッケージ (FFP)] IM-B100 【iPhone6s対応 / Amazon.co.jp限定】 IIJmio SIMカード 音声通話パック みおふぉん [フラストレーションフリーパッケージ (FFP)] IM-B100](http://ecx.images-amazon.com/images/I/51F%2B3edDN-L._SL160_.jpg)
【iPhone6s対応 / Amazon.co.jp限定】 IIJmio SIMカード 音声通話パック みおふぉん [フラストレーションフリーパッケージ (FFP)] IM-B100
- 出版社/メーカー: IIJ
- 発売日: 2015/09/18
- メディア: エレクトロニクス
- この商品を含むブログ (1件) を見る
格安SIMへのファミリープラン移行時トータルコスト
- 名義変更手数料:無料(複数回線ある場合は無料)
- パケット通信料追加分:5,700円(★)
- 解約手数料:10,260円(★)
- MNP事務手数料:3,240円
- SIMカード追加手数料:2,160円 家族のSIM乗り換え費用合計:21,360円
ちなみに、新しい端末の代金と今後のファミリープランの基本料はこのように。
- iPhone6s SIMフリー版:109,000円(appleローン24回払い)
- 月額換算:約4,500円
- ファミリープラン:4,276円=2,560円+700円(既存SIM)+700円(追加SIM)+消費税
月々の家族2人の費用合計:約8,300円
解約に伴う費用は、特殊な条件でないと、中々下げる事ができませんので今回は諦めました。おそらく一番費用がかからないのは、更新月の前月にファミリープランに移行して、翌月10日に名義変更を行い、その翌日に予約番号発行(MNP手続き)をするのがベストです 。
何かの参考になれば。
既存のHTTPサイトを全ページHTTPS化(SSL対応)する方法
2015年12月18日にGoogleの公式ウェブマスターブログで
「HTTPS ページが優先的にインデックスに登録されるように」なるという旨のアナウンスが行われました。
▶HTTPS ページが優先的にインデックスに登録されるようになります

従来より「HTTPS Everywhere」など、全ページSSL化などを推進されていましたが、明示的にHTTPSページを優先的にインデックスすると公言したのはこれが初めてだと思います。
これを受けて、私の運営するサイトもいくつか全ページSSL対応化することにしましたが、SSL化するに伴い、色々と作業することも多いこともありまとめました。
SSL化することのメリットはSEO?
そもそも、なぜSSL化することが「優先的にインデックス」につながっているかですが、上述のブログより引用すると、
今回の取り組みにより、ウェブの安全性がさらに高まることを嬉しく思います。Google 検索結果で HTTPS ページを表示することにより、Google では、セキュアでない接続を介してウェブサイトを閲覧してコンテンツ インジェクション攻撃を受けやすくなるリスクを減らしたい
とあるようにウェブ(全体)の安全性を高めることが狙いです。

これは、優先的にHTTPS化されたインデックスされることで、運営者のHTTPS化することに対するインセンティブが働き、結果的にHTTPS化したサイトも多く増え、全体としてウェブの安全性が高まるのだと思います。
最近は、サイトやブログ、ECサイトが独自に簡単に作れるようになったこともあり、インフラ面のリテラシーが低い運営者が多いのも事実であり、多くの新規ECサイトでは、マイページやログインページなどの重要な個人情報すら暗号化されていないページも多くある現状です。
SEOなどの検索上位に出るための施策がきっかけとなり、結果的にそのサイトの安全性が高まり、訪れるユーザーにも安心を与えられるのであればとても良いと思います。
サイトの全ページHTTPS化までのステップ
さて、肝心のHTTPS化するための手順や方法ですが、大きく以下のようになります。
今回は、レンタルサーバー(エックスサーバー)×WordPressを用いた構成でどのようにSSL化するかを念頭においた手順です。(テスト環境などがある場合は、事前にそちらで確認の上、行うことをおすすめします。)
1.SSL証明書の手配と購入先
2.SSL証明書の申請・インストール・サーバー設定
3.HTTPSページ内のHTTPリソースの書き換え
4.CMS(WordPressや利用プラグイン)内の設定変更
5.サイトのHTTPS(SSL)化のテスト確認
6.HTTPからHTTPSへのリダイレクト
7.ウェブマスターツールへの新規登録
これらを順に解説していきます。
1.SSL証明書の手配と購入先
まず、サイトのページをHTTPS化するためには、SSL証明書が必要です。
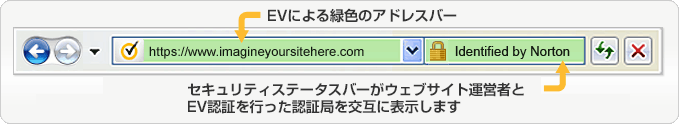
SSL証明書には数千円~数十万と振れ幅が大きいですが、証明書によって、暗号化強度が異なったり、対応するブラウザ(≒テストされたブラウザ)に違いがあったり、「EV SSL」のように安全性の高さを視覚的にも強調したものなど種類があります。

そしてSSL証明書大手のベリサインなどのように信頼性やブランドもある場合や、SSL証明書を発行する審査にかかるコスト(会社が実在するかなど)もあり価格は異なると考えています。
過去に私が大企業のECサイトを構築していた時は、年額10万円~20万円のSSL証明書(ベリサインやグローバルサインのものが多かった)を選択するクライアントが多かったですが、必ずしもこのような高い証明書が必要ではありません。むしろ個人サイトや中小企業のサイトではSSLに数十万も掛けられないと思います。
そこで最近は「格安SSL」とうたって数千円で対応ブラウザや手続きを極力簡素化したcoreSSLやrapidSSLのような証明書も出てきています。
暗号化規格として一般的な「SHA-2対応」、「最新のブラウザに対応」なんといっても「低価格」ということで今回適用したドローンのサイトには、coreSSLを採用しました。
数万円を出すのに躊躇して導入しないくらいなら、暗号化強度はいくつか弱い部分(脆弱性のある部分も実際ある)はあるけれども、SSL化してhttp接続よりもある程度安全に通信ができる方法を取る方が私は良いと思います。
また、安すぎて不安…という方や、SSL発行元の企業に信頼性が置けないなどの判断をした場合は、少し高めで割とメジャーなrapidSSL(年間1万円前後)か、グローバルサインのクイックSSLなどがおすすめかと思います。
2.SSL証明書の申請・インストール・サーバー設定
SSL証明書はいきなり購入して設定できるわけではなく、
まず申請元の情報を提供して審査にかけてもらい、審査が通った場合に証明書が発行され、サイトの存在するWebサーバー上で設定作業をする必要があります。
そしてこの申請の際に必要なのがCSR(Certificate Signing Request)であり、サーバー上で作成することができます。(作成例参考)
申請から設定までの大まかな作業は下記です。
- CSRを作成する(組織情報や公開鍵の作成)
- CSR情報の入ったファイルをSSL証明書ベンダーに渡して申請
- 審査が通ればSSL証明書が発行され情報が送られる
- 中間 CA 証明書と SSL サーバ証明書のインストール
この2と3はただの申請のやり取りなのですが、
1と4はコマンドライン上での作業がメインとなり、linuxに慣れていない場合や、SSLや公開鍵などの仕組み自体がわかっていない人が簡単にできる作業ではないです。私はやることはできますが、できることならやりたくないです。面倒なので。
そしてそんなユーザを想定してか、私の利用するレンタルサーバー(エックスサーバー)では、SSLの申請からインストールまですべて対応してくれるという素敵対応です。
申請からわずか3時間でhttps接続ができ大変便利でした♪
最近はこのようなレンタルサーバーも増えていると思いますので、まずはお使いのレンタルサーバーのプランを確認してみるのが良いと思います。
3.HTTPSページ内のHTTPリソースの書き換え
私のようにレンタルサーバーの簡単インストールプランに乗っかっている方なら、ここまでお金を払うだけで大した作業はしていないですが、そうでない方はここまででも結構な作業です。(通常企業でこれらをやる場合は申請からインストールまで2週間以上スケジュールとることも有ります)
しかし、httpsでの通信ができたからと行って終わりではありません。むしろHTTPからHTTPSへの変更するサイトの場合は、ここからのほうが作業が多いです。
まずHTTPS化が正しくできているページと、できていないページの例です。(Chrome)


上は、https部分が緑色で鍵マーク付きで表示されているのに対して、下は黒文字のままです。 ブラウザによっては警告表示が出る場合もあります。
このようにSSL証明書自体が正しくサーバーにインストールされているのにもかかわらず、httpsが正しく反映されていないケースがあります。
この大きな原因が「HTTPSページ内のHTTPリソースの混在」です。
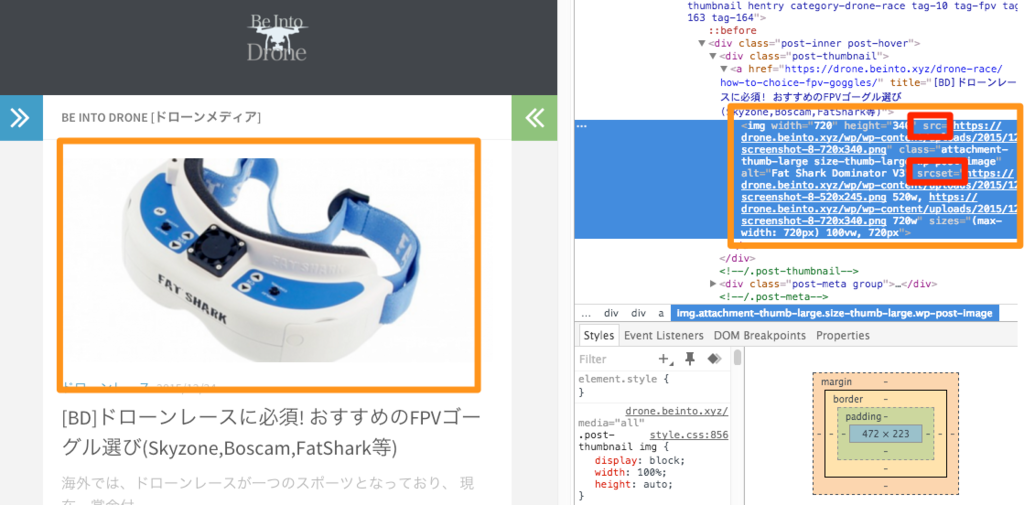
ここでいうリソースとは、jsやcss、各種画像ファイルなどを指しますが、具体的には、ソース内の「src="http://something"」や「srcset="../somthing"」などの部分を指します。

これらのリソースのパスに「http」のパスが混じっている場合、ブラウザ上で「HTTPSページ内にHTTPリソースが混在するという警告が出されます。(以下はChromeの警告例)
Mixed Content: The page at 'https://drone.beinto.xyz/knowledge/drone-kentei/' was loaded over HTTPS, but requested an insecure image 'http://capture.heartrails.com/150x130/shadow?https://drone-kentei.com/'. This content should also be served over HTTPS. adsbygoogle.js:6 Uncaught TagError: adsbygoogle.push() error: No slot size for availableWidth=0ib @ adsbygoogle.js:6Kb @ adsbygoogle.js:11Ad @ adsbygoogle.js:51(anonymous function) @ (index):835
投稿本文内のHTTPリソースをHTTPSリソースに変換する
対策としては、このsrcやsrcsetアトリビュートの値を置換してあげれば良いです。
記事本文内に利用している画像などであれば1つずつ修正するのも一つですが面倒ですので、ここは一括置換ツールなどを用いて行いましょう。ミスもヘリますので。
私はWordPressを利用しているサイトには、下記プラグインを用いて一括変換を行いました。
インストールして設定画面(ツール>Search Regex)で最初は以下のようにドメインのURLを置換しました。

これはaタグに指定されているhrefの値などもまとめて変換したいため、まずはドメインのURLをhttpからhttpsに変更しました。
次に、他のsrcやsrcsetなどの値を変換したいのですが、ここには注意が必要です。
例えば、利用している画像が外部サイトで生成されている場合は、単純にhttpsに変えたとしても画像が表示ができない場合があるためです。

今回、httpsにsrcパスを変更することで、実際に画像パスが取得できずにimgタグが無効になる例がありました。 私の例では、http://capture.heartrails.comという画像キャプチャを取得してくれるサイトがあるのですが、こちらをsrcパスにしており、かつhttpsが有効ではないので、サイト上でNotFound状態になってしまいました。
これはよくない状態ですので、今回はimgタグまるごと除去することにしました。
先の「Search Regex」は正規表現で複雑なパタンの文字列も検索置換することができます。
下記のように検索することで、該当のimgタグのみを抽出し半角スペースで一括置換しました。
/<img.*src=*[\"|']https:\/\/capture.*?\/>/i
他には、Amazonのインスタントストアをiframeで読み込んでいるのですが、そこで使われているリソースがHTTPであり混在となっていました。
(が、ここはスルーしAmazon対応まち)
テーマ内のHTTPリソースのHTTPS化
基本的には、後述のURL変更設定(WordPress>設定>一般>URL)を行うことで、HTMLヘッダ句のCSSやjsなどのパスは一括でhttpからhttpsに切り替わることができます。
しかし、ソーシャルリンクをfunction.phpに自身で記述して設定していたり、テーマ内の設定によってはhttpsではないhttpリソースがベタ書きされているケースが存在します。
これについては、テーマのファイルを一式ダウンロードし、http://から始まるソースパスを抽出し、httpsに変換してあげることで解決できそうです。
以下Linux系OSを使えることが前提での作業ですが簡単ですので参考までにご紹介。
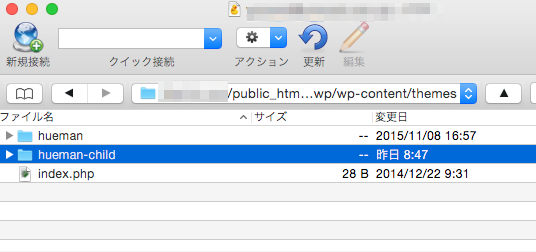
まずは、作業ディレクトリを作成(mkdir -p ~/workssl)しておき、テーマのファイル一式をサーバーからダウンロードしておきます。に配置します。

ターミナルなどを用いて該当のディレクトリに移動し、
phpファイルを対象に「src」と「http://」の文字列が同じ行に存在する行を抽出します。
$ cd ~/workssl $ find ./hueman-child -type f -name '*php'|xargs grep -e 'src="http://' -e 'srcset="http://' ./hueman-child/header.php: <script type="text/javascript" src="http://drone.beinto.xyz/wp/wp-content/themes/hueman/js/custom.js"></script>
なぜかjsのパスがベタ書きされていたようで…速やかにbloginfo('template_directory')などの関数に置き換えました。
ちゃんとしたテーマ修正をしている方であればここはあまり問題ではないと思います。
4.CMSの設定(データベース上のhttpリソース)変更
次に、CMSでの設定データです。これには利用テーマの設定も含まれます。
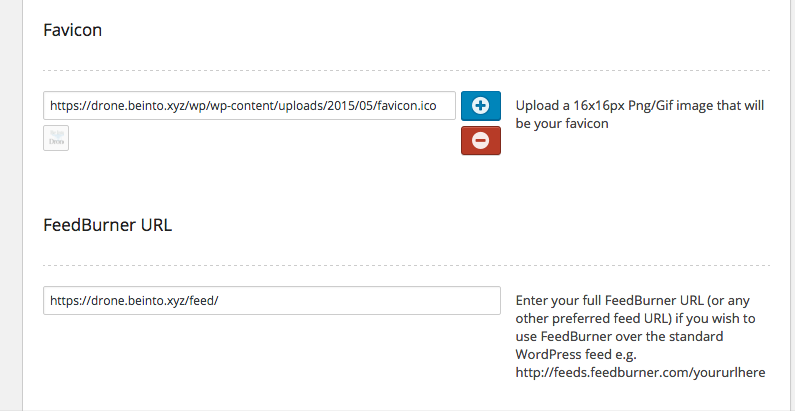
例えばhueman というテーマには専用の管理画面(Theme Options)が存在し、そこでロゴやFaviconなどの画像パスを設定する箇所があります。

このように、絶対パスでの登録(DBに保存)がなされている箇所があるため、変更処理をしておく必要があります。 また、WordPressの大本のURL設定もここで切り替えておきます。

その他、設定保存系で画像設定などをしているところがあれば変更を行います。
これで、サイトにアクセスすると各種内部リンクなどがHTTPSになっており、HTTPSがある程度正しく見れる状態になっているはずです。
5.サイトのHTTPS(SSL)化のテスト確認
この時点で、およそHTTPSページになります。
ただし、検索エンジンでインデックスされているURLやソーシャルリンクなどは旧URLのままのはずですので、サイト内の回遊以外は原則HTTPSでのアクセスはほとんどないはずです。
ここで再度サイト全体のチェックを行います。
1ページずつチェックして見ていくのはさすがにしんどいので、なるべく一括でできる方法がよいのですが、うまい方法が見つかっていません。後日あれば記載します。
(再帰的にwgetで標準出力して、grepするなど)
ようやくHTTPS化が完了か
さてようやく、すべてのページでHTTPリソースの混合のないHTTPSページができあがったと思います。
気になる方は、いくつかページを実際に確認してチェックするのが良いと思います。
Chromeなどのブラウザでは、HTTPSページに問題がある場合、コンソール上に警告表示をしていますので、それを参考にできるはずです。

6.HTTPからHTTPSへのリダイレクト
HTTPS対応が完了したら、従来までのHTTPでのアクセスのための作業を行います。
たとえば、検索エンジンのインデックスされたURLは当分はHTTPのままですし、TwitterやFacebookで共有されているリンクもHTTPです。サイトに訪問するユーザがHTTPSでウェブサイトを見れるように、リダイレクト処理をしてあげるのが良いです。
リダイレクト方法には色々ありますが、ここでは、.htaccessでmod_rewrite.cを利用してリダイレクト処理をします。サーバーや利用モジュールによって方法は異なりますがやっていることはほとんど同じです。
<IfModule mod_rewrite.c>
RewriteEngine On
# Something
# …
# HTTP to HTTPS
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
#で始まるのはコメントアウトです。
RewriteCondは条件で、RewriteRuleは処理内容です。
こちらの処理内容を意訳すると、
です。301リダイレクトは永久リダイレクト、302は一時的リダイレクトで、今回は永久なので301にしました。
7.ウェブマスターツールの新規設定
ウェブマスターツールは、httpとhttpsのURLを区別して管理しているようですので、新しくプロパティを新規追加して登録しました。
また新規登録後なので、インデックス送信・サイトマップ送信を併せてしておきました。


これで、ひとまずHTTPサイトをHTTPS化(SSL対応)することができました!
よろしければこちらHTTPS化したサイトをご覧くださいませ。
安く高性能な3Dプリンタ−ダヴィンチ 1.0 AiOの開梱!
先日のCEATECの展示会で目に止まった3DPrinterがありました。
3DPrinterは高いもの!というイメージがあったものの、なんと10万円を切る価格で販売されているという。それが、「ダヴィンチ 1.0 AiO」でした。

- 出版社/メーカー: XYZプリンティング
- 発売日: 2014/11/13
- メディア: Tools & Hardware
- この商品を含むブログを見る
ダヴィンチ 1.0 AiOの梱包を取り外し

20cm四方のオブジェクトが作成できるということです。想像よりも大きい3Dプリンタです。

ちゃんと「とりはずす梱包」も説明書きに記載されています。
開梱を終え、電源を入れると動き出してくれました。
3Dプリンタにフィラメントを取り付ける方法
キャノンのプリンタのインクカートリッジがあるように、3Dプリンタにも「フィラメント」があります。フィラメントには材質や色など種類が様々あるのですが、今回はABSの透明なフィラメントを使用しました。
フィラメントの取付方法も、説明がきにわかりやすく説明されています。 同じPDFをオンラインでも見つけました。
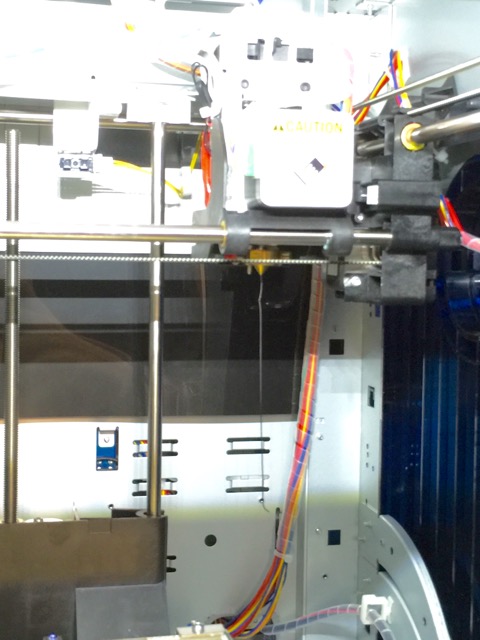
フィラメントはダヴィンチの上蓋を開けた左奥に差し込み、固定グリップで固定した後に、ガイドチューブという穴にまず通して、「エクストルーダ」の穴に差し込みます。

このエクストルーダというのは、3Dプリンタでモノを作るときにフィラメントが熱で溶かされて吐き出される部分です。上の写真にあるように、フィラメントを縦にまっすぐ突っ込んであげる必要があります。
やや強めに押し込まないと、うまくフィラメントのロード(取付)ができない可能性があります。
正しくフィラメントが取付られて、3Dプリンタ本体のキーパッドからフィラメントのロード作業を始めます。
◯ユーティリティ>フィラメントヲコウカン>ロードフィラメント
フィラメントがちょろちょろと出てきたらロードが成功です。

3Dプリンタでサンプルで灯台を作らせてみる
このダヴィンチには、プリセットされているサンプルがあるようです。
まずは試しに「ライオン」をやってみます。
◯ユーティリティ>サンプル>ライオン
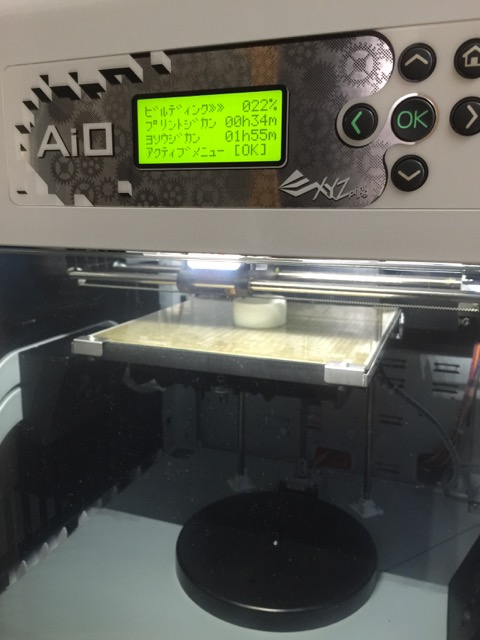
開始すると、プレートが持ち上がり、温めはじめます。
後から気づいたのですが、事前に「スティックのり」でプレート面を塗って置かないと初めうまく作成できませんでした。(のりがないためか、出力されたフィラメントがするする滑る)

作成開始すると、完成予想時間などが表示されるようです。

9時間!?
って最初だけでした。できてくると時間も下がっています。

2時間〜ワクワク♪

そして出来上がったのがこちら
ついに出来上がる!!

ん??ライオン?

お、おう・・・(なんか想像とちがうけど)・・・
とまぁ、すばらしい3Dプリンタ!
こんなに手軽に短時間・低価格でモノが作れるなんてすごいですね。
もちろん、CADデータを読ませたり(wifiやUSB)、スキャンさせて3Dプリントすることもできるようです。次は、実際の物をスキャンさせて作ってみます。

- 出版社/メーカー: XYZプリンティング
- 発売日: 2014/11/13
- メディア: Tools & Hardware
- この商品を含むブログを見る